Chart Js In Angular Example . Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. They are a great way of showing the relationship that exists between two or more data sets. Web angular and chart.js is popular combination when creating any data visualization application. Web how to integrate chart.js in angular using data from a rest api. This tutorial was made using the. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular.
from www.itsolutionstuff.com
They are a great way of showing the relationship that exists between two or more data sets. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. This tutorial was made using the. Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Web angular and chart.js is popular combination when creating any data visualization application. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Web how to integrate chart.js in angular using data from a rest api.
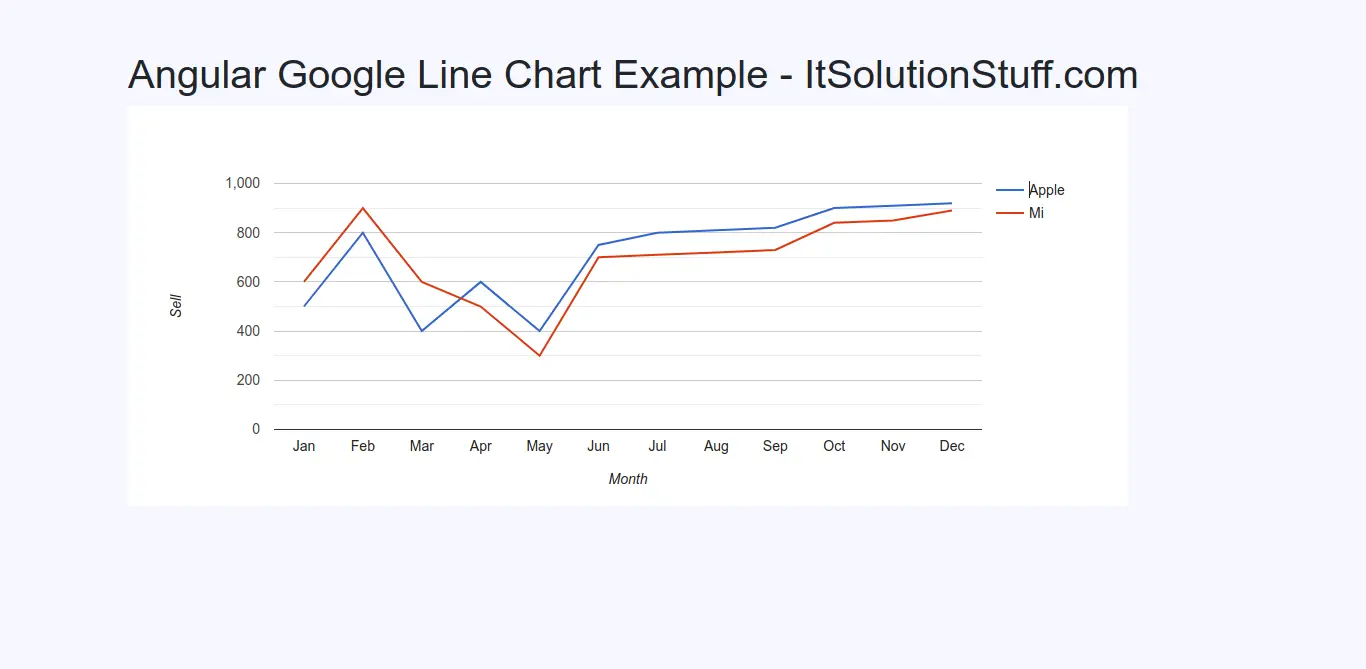
Angular 12 Chart Js using ng2charts Examples
Chart Js In Angular Example This tutorial was made using the. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. This tutorial was made using the. Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. They are a great way of showing the relationship that exists between two or more data sets. Web angular and chart.js is popular combination when creating any data visualization application. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. Web how to integrate chart.js in angular using data from a rest api.
From www.vrogue.co
Angular 12/11 Bar Chart Using Js Tutorial Example Tuts Make With 12 11 Chart Js In Angular Example Web angular and chart.js is popular combination when creating any data visualization application. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. This tutorial was made using the.. Chart Js In Angular Example.
From www.myxxgirl.com
Angularjs Angular Chart Js Doughnut Chart How To Show Data In The My Chart Js In Angular Example They are a great way of showing the relationship that exists between two or more data sets. This tutorial was made using the. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Web in this tutorial we will learn how to create a. Chart Js In Angular Example.
From learninglibzeberhardt.z13.web.core.windows.net
Chart Js Angular 14 Example Chart Js In Angular Example Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. They are a great way of showing the relationship that exists between two or more data sets. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the. Chart Js In Angular Example.
From riset.guru
Angular Charts Nayan Blog Riset Chart Js In Angular Example They are a great way of showing the relationship that exists between two or more data sets. Web how to integrate chart.js in angular using data from a rest api. This tutorial was made using the. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library. Chart Js In Angular Example.
From www.youtube.com
Beautiful Charts with JavaScript Chart.JS Tutorial YouTube Chart Js In Angular Example Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Web how to integrate chart.js in angular using data from a rest. Chart Js In Angular Example.
From www.youtube.com
Fetch and Display Advanced JSON Data in Chart JS angular charts using Chart Js In Angular Example This tutorial was made using the. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. Web how to integrate chart.js in angular using data from a. Chart Js In Angular Example.
From vanrensselaerelementaryschool.blogspot.com
angularjs chart js tutorial vanrensselaerelementaryschool Chart Js In Angular Example Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Web angular and chart.js is popular combination when creating any data visualization application. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. This tutorial was made using. Chart Js In Angular Example.
From techincent.com
How to add chart js in angular? Tech Incent Chart Js In Angular Example Web angular and chart.js is popular combination when creating any data visualization application. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. Web in this tutorial. Chart Js In Angular Example.
From www.vrogue.co
Create Responsive Charts For Angularjs Using Chart Js Angular Chart Chart Js In Angular Example Web angular and chart.js is popular combination when creating any data visualization application. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. Charts are a great way. Chart Js In Angular Example.
From wpdatatables.com
Great Looking Chart.js Examples You Can Use On Your Website Chart Js In Angular Example Web angular and chart.js is popular combination when creating any data visualization application. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in. Chart Js In Angular Example.
From frontbackgeek.com
How to use Chart.js version 2 & 3 in angular application Create line Chart Js In Angular Example Web how to integrate chart.js in angular using data from a rest api. Charts are a great way of visually displaying large sets of data in formats that are easy to understand and analyze. This tutorial was made using the. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js.. Chart Js In Angular Example.
From novapackages.com
Chart JS Dashboard Nova Packages Chart Js In Angular Example Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. Web angular and chart.js is popular combination when creating any data visualization application. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. This tutorial was made using. Chart Js In Angular Example.
From tudip.com
Blog How to use chart.js in Angular Tudip Chart Js In Angular Example Web angular and chart.js is popular combination when creating any data visualization application. Web how to integrate chart.js in angular using data from a rest api. This tutorial was made using the. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. They are a great way of showing the. Chart Js In Angular Example.
From ja.getdocs.org
ng2chartsを使用してAngularでChart.jsを使用する方法 開発者ドキュメント Chart Js In Angular Example They are a great way of showing the relationship that exists between two or more data sets. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. Web angular and chart.js is popular combination when creating any data visualization application. This tutorial was made using the. Web in this article,. Chart Js In Angular Example.
From learninglibzeberhardt.z13.web.core.windows.net
Chart Js Angular 14 Example Chart Js In Angular Example Web angular and chart.js is popular combination when creating any data visualization application. Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. Charts. Chart Js In Angular Example.
From www.youtube.com
Creating Charts in Angular Using Chart JS YouTube Chart Js In Angular Example Web in this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Web how to integrate chart.js in angular using data from a rest. Chart Js In Angular Example.
From www.itsolutionstuff.com
Angular 12 Chart Js using ng2charts Examples Chart Js In Angular Example Web how to integrate chart.js in angular using data from a rest api. Web in this tutorial i'm going to show you how to add charts into your project using the library, chart.js. They are a great way of showing the relationship that exists between two or more data sets. Web in this tutorial we will learn how to create. Chart Js In Angular Example.
From morioh.com
How to Integrate Line Chart using Charts.js Angular 9/10/11 Application Chart Js In Angular Example This tutorial was made using the. Web angular and chart.js is popular combination when creating any data visualization application. Web how to integrate chart.js in angular using data from a rest api. Web in this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an. Web in this article, i will. Chart Js In Angular Example.